728x90
블로그에 글을 작성하면서 코드를 넣으니 글씨 크기와 폰트가 마음에 들지 않았다..
블로그 스킨을 입혔을 경우 자동으로 바뀌게 되는 코드 블럭의 폰트를 개인적으로 수정하고 싶었다.
방법
코드 블럭의 폰트를 찾아 원하는 폰트로 수정하는 방법!
HTML/CSS 언어의 지식이 필요하지만 간단한 작업으로 손 쉽게 변경할 수 있다!
따라 하기
0. 우선 원하는 코드를 찾아본다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
1. 원하는 폰트를 검색하거나 찾아본다.

EX) Poppins 폰트로 선정하였다.

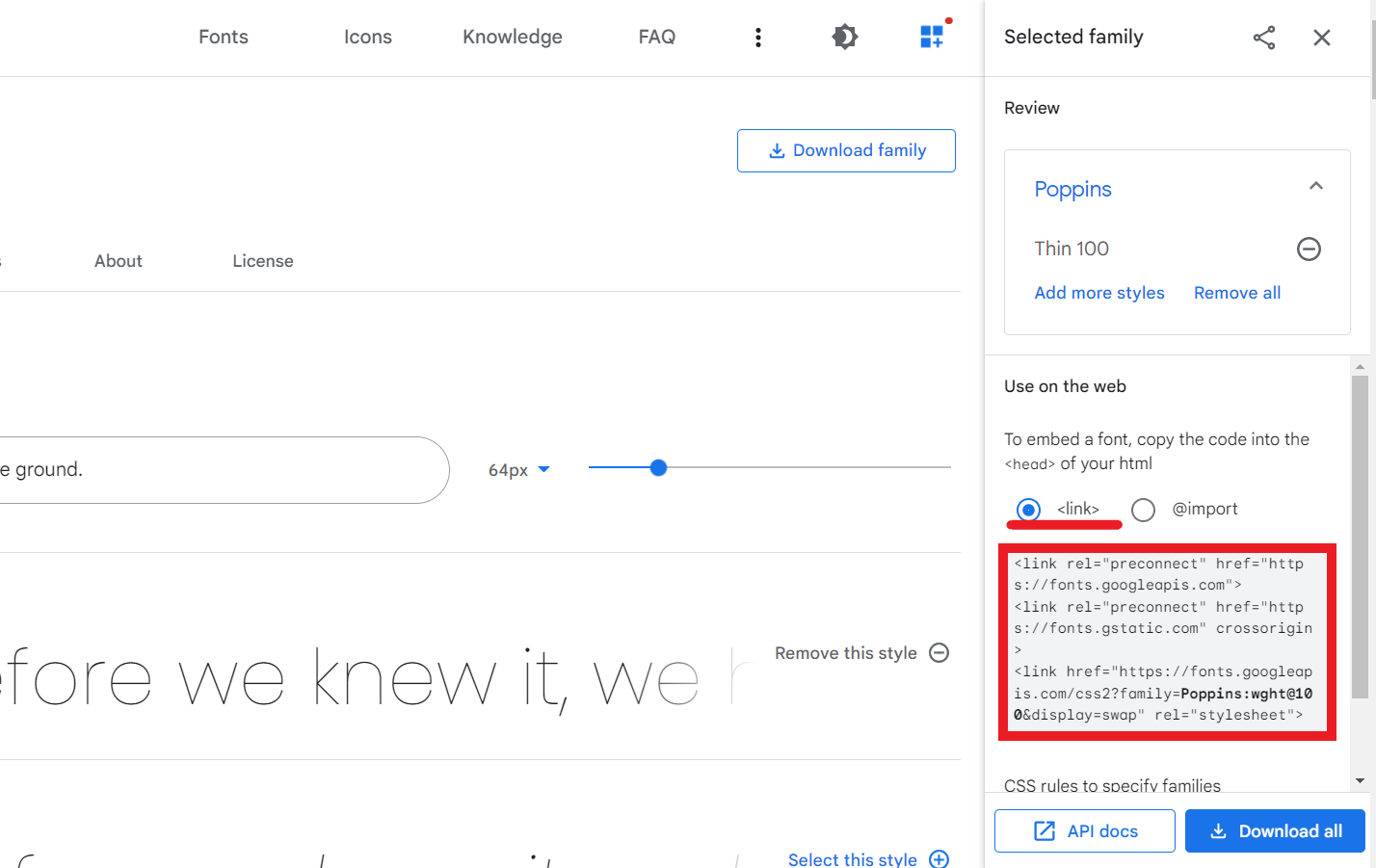
2. 고른 폰트 중 폰트 굵기를 선택해 'Select this style' 버튼을 클릭한다.

3. 그 후 오른쪽 하단에 <link>를 선택한 뒤 아래에 있는 코드를 모두 복사해준다.

4. 티스토리 블로그 관리 : "###.tistory.com/manage"에 접속

좌측 하단에 '스킨 편집'을 선택한다.
5. 스킨 편집에서 'html 편집을 클릭'

6. 복사한 링크 붙여넣기

복사한 링크를 <head>와 </head> 사이에 붙여넣는다.
7. 다시 폰트를 찾았던 사이트로 들어가 CSS 코드를 복사한다.

8. 다시 블로그 html 편집 사이트로 돌아간다.

- 상단에 CSS 탭을 선택한다.
- Ctrl + F 키를 눌러 'code'를 검색한다.
- code 뒤에 나오는 중괄호 사이에 기존에 작성된 'font-family' 코드를 지우고 복사한 코드를 붙여넣어준다.
9. 마무리

마지막으로 적용 버튼을 눌러주면 끝이 난다!
모두 원하는 폰트로 블로그를 이쁘게 꾸며보아요~
728x90